Haptic Bracelet Navigation
Hand-free navigation enabled by two haptic-enabled bracelets communicating to the user through haptic actuation. Two Arduino Nano 33 BLE devices connect to the host smartphone through Bluetooth to enable wireless communication. Each bracelet is independent and can produce a different haptic pattern depending on the action communicated to the user.
Design concepts using the 10 + 10 method
Low Fidelity Prototype and Testing
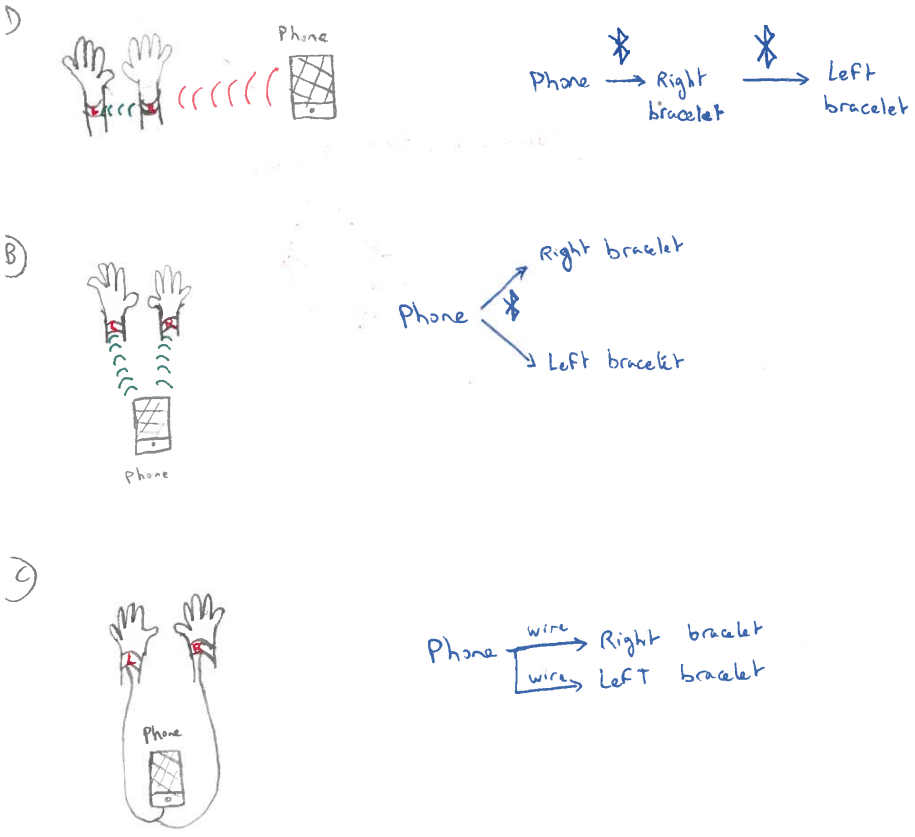
Step 1
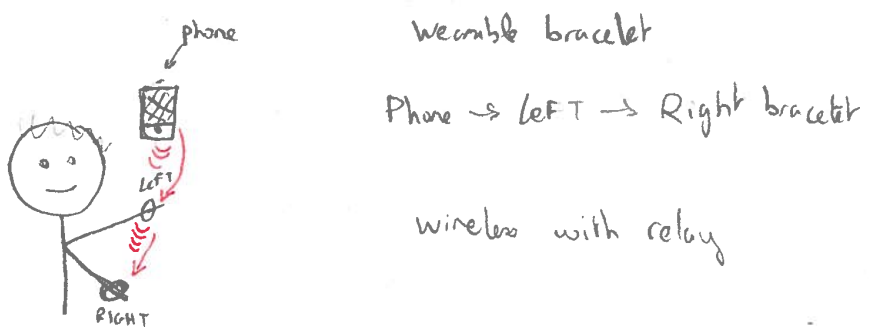
One wearable connects to the phone via bluetooth then relays information to the second wearable.
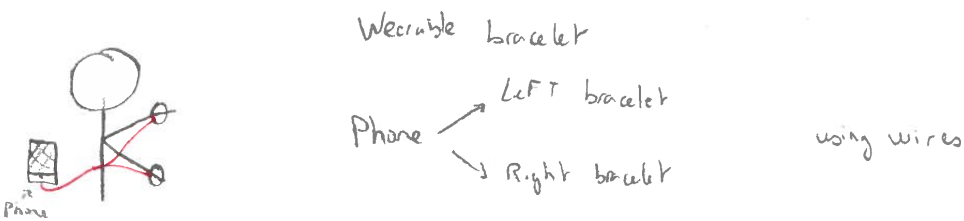
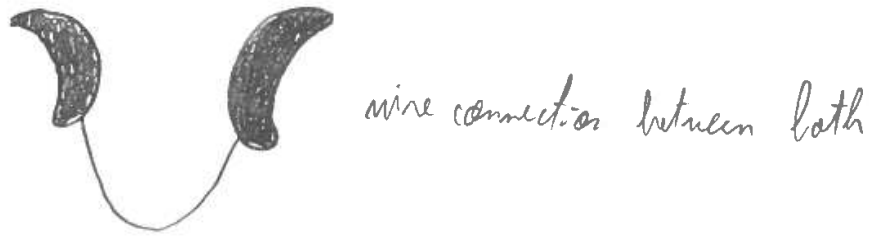
The two wearables connect to the phone via wire: no need for batteries or “unreliable” bluetooth.
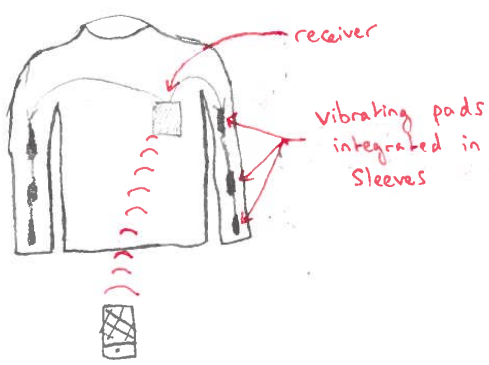
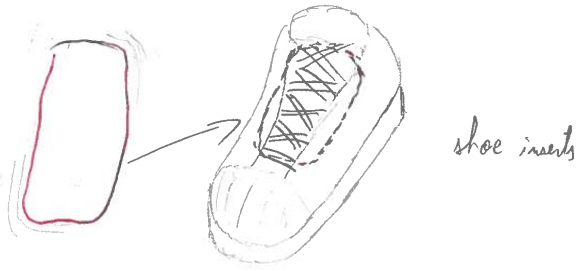
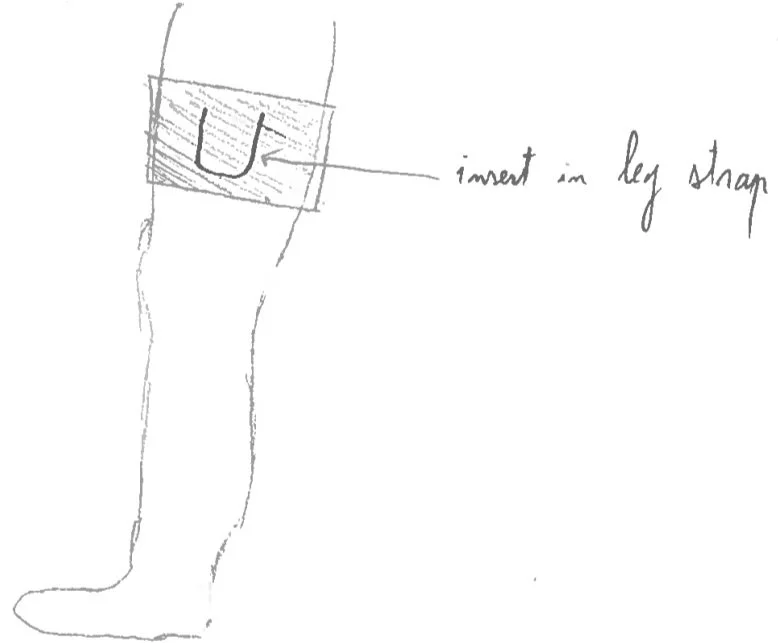
Three ideas that use some kind of insert to give directions. First is in front pocket or in sleeves, second is on the shoe, third is in a leg strap.
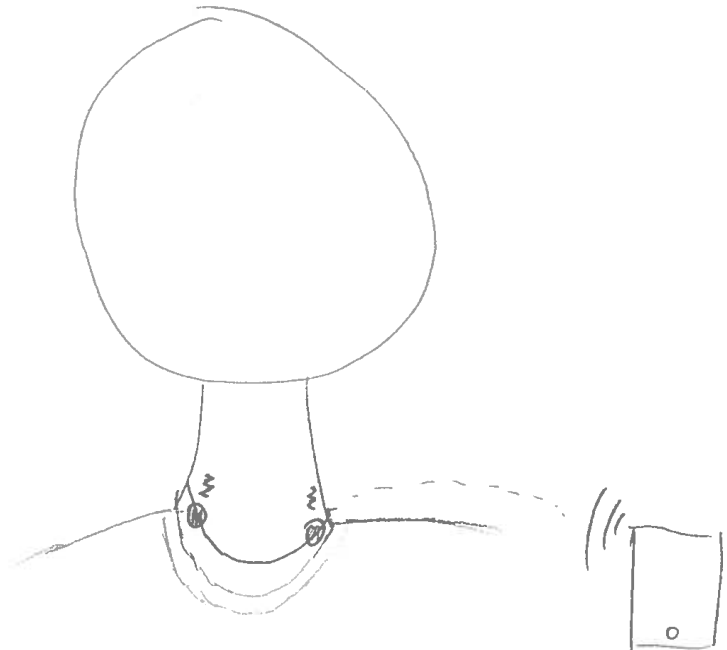
Vibrating necklace with left and right vibration motors.
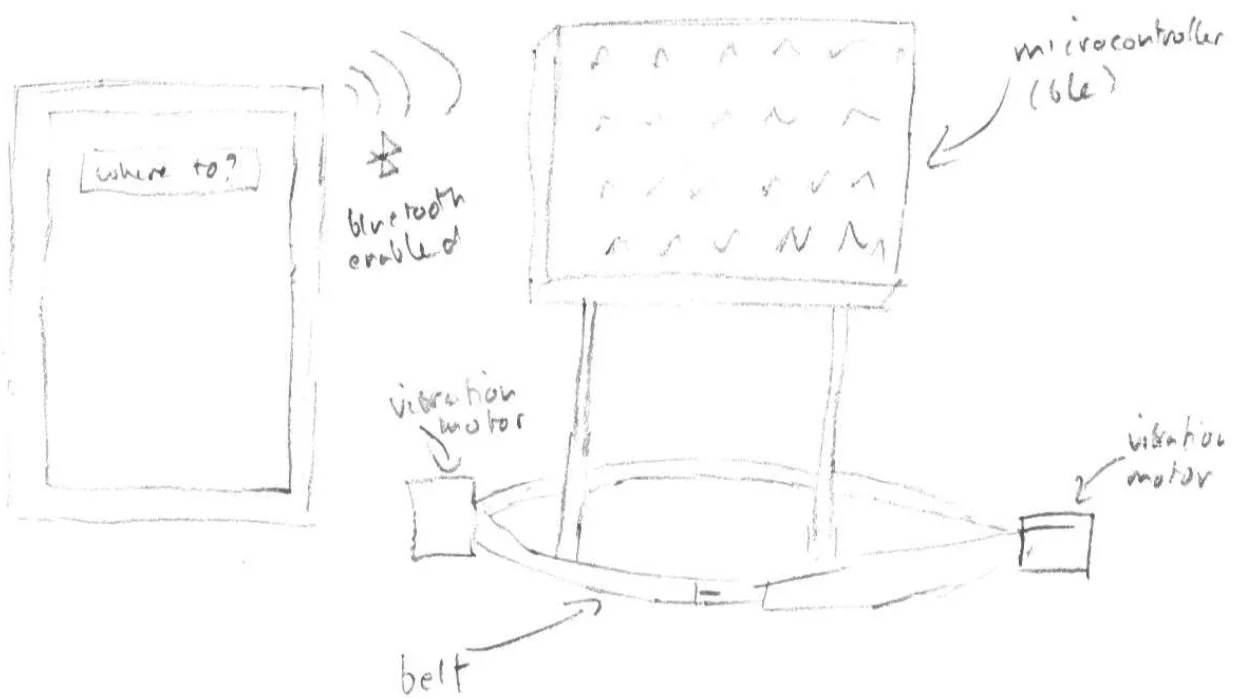
Two sketches that use the idea of having two vibration motors attached to a belt.
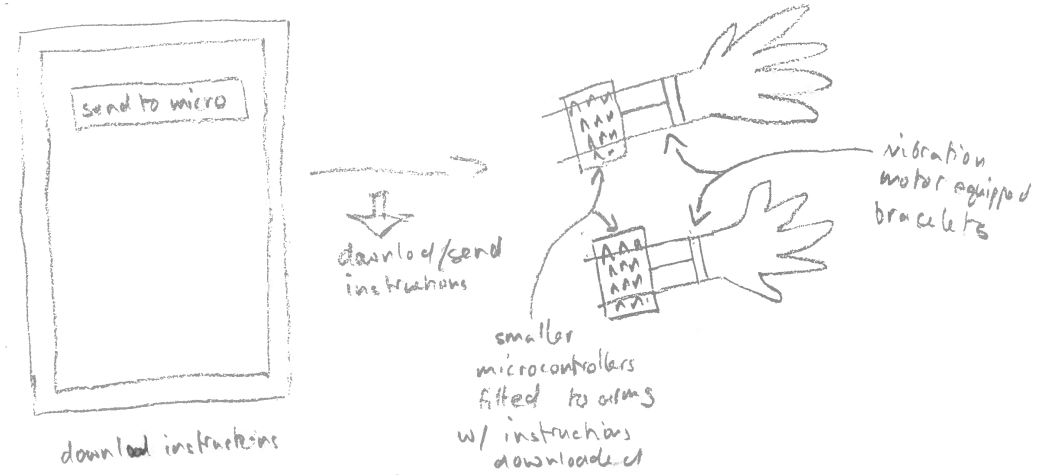
The phone connects to a microcontroller via bluetooth which itself connects to both wearables via bluetooth.
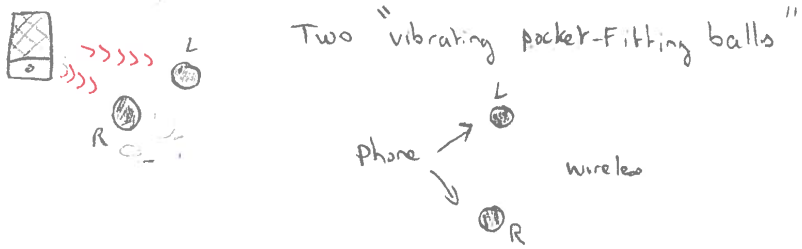
“Balls” that can fit in pockets that vibrate to give directions.
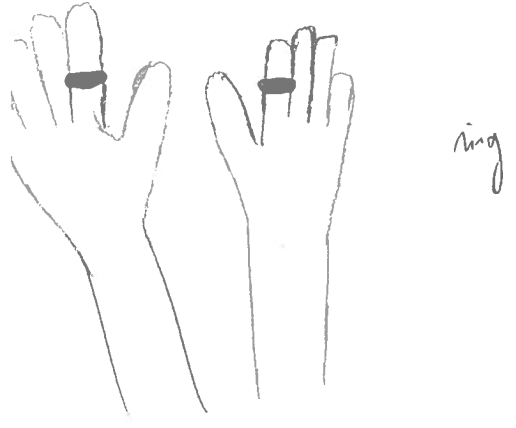
Rings that vibrate.
Fully independent wearable, instructions are downloaded onto the wearables which then use their onboard gps chip to do the navigation themselves: no need for a phone once the instructions have been uploaded.
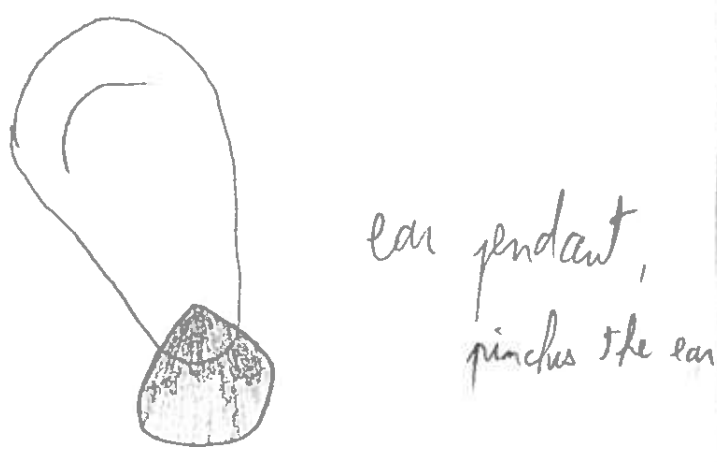
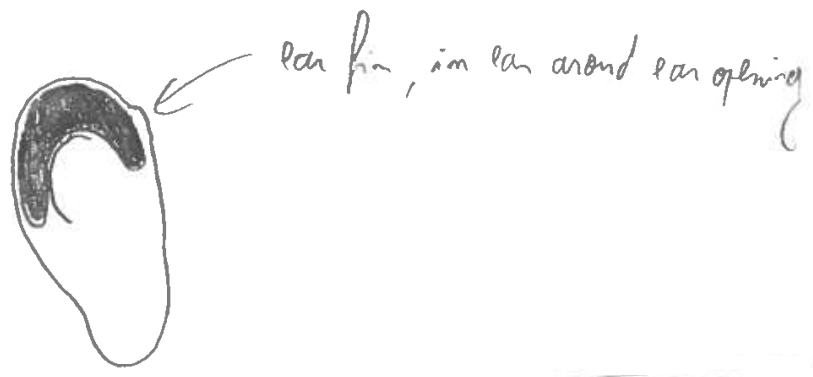
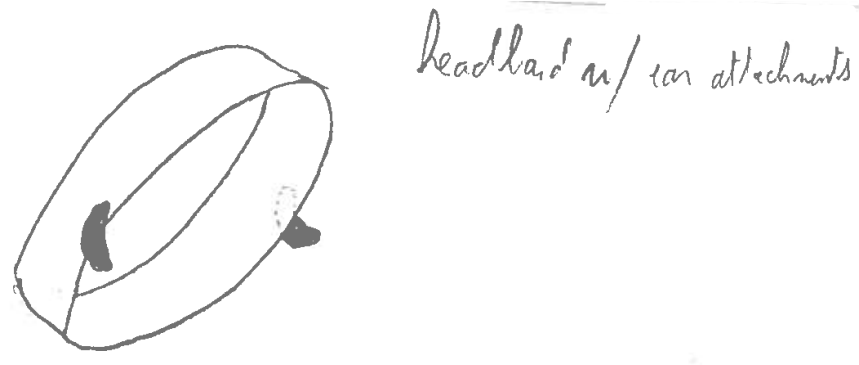
Wearable in/around the ear, which is a sensitive body part, ideal for vibrational navigation.
Step 2
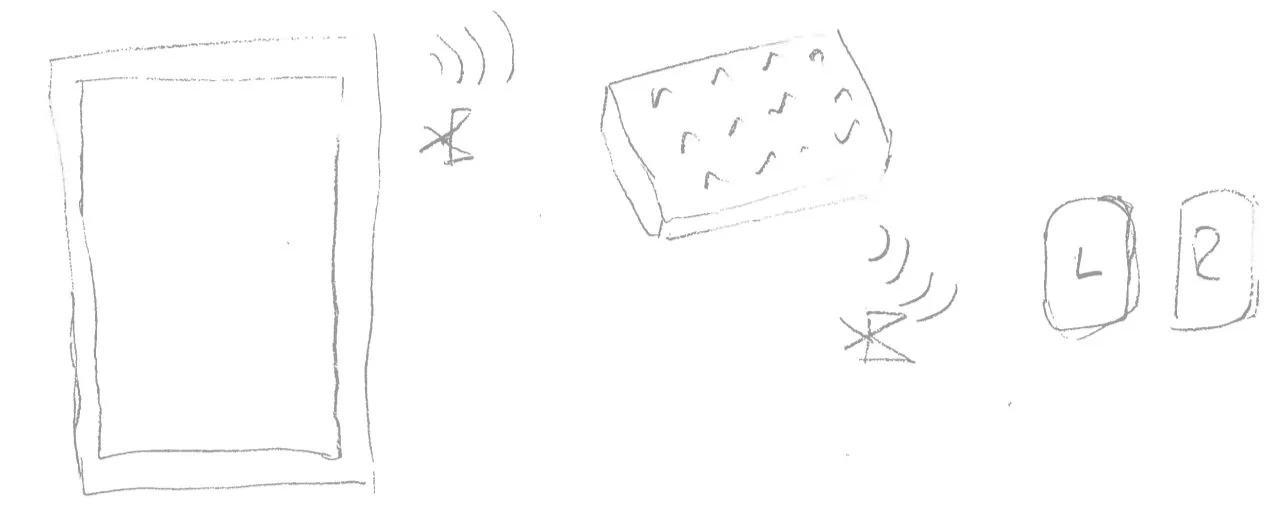
Multiple ways of connecting the devices and the phone.
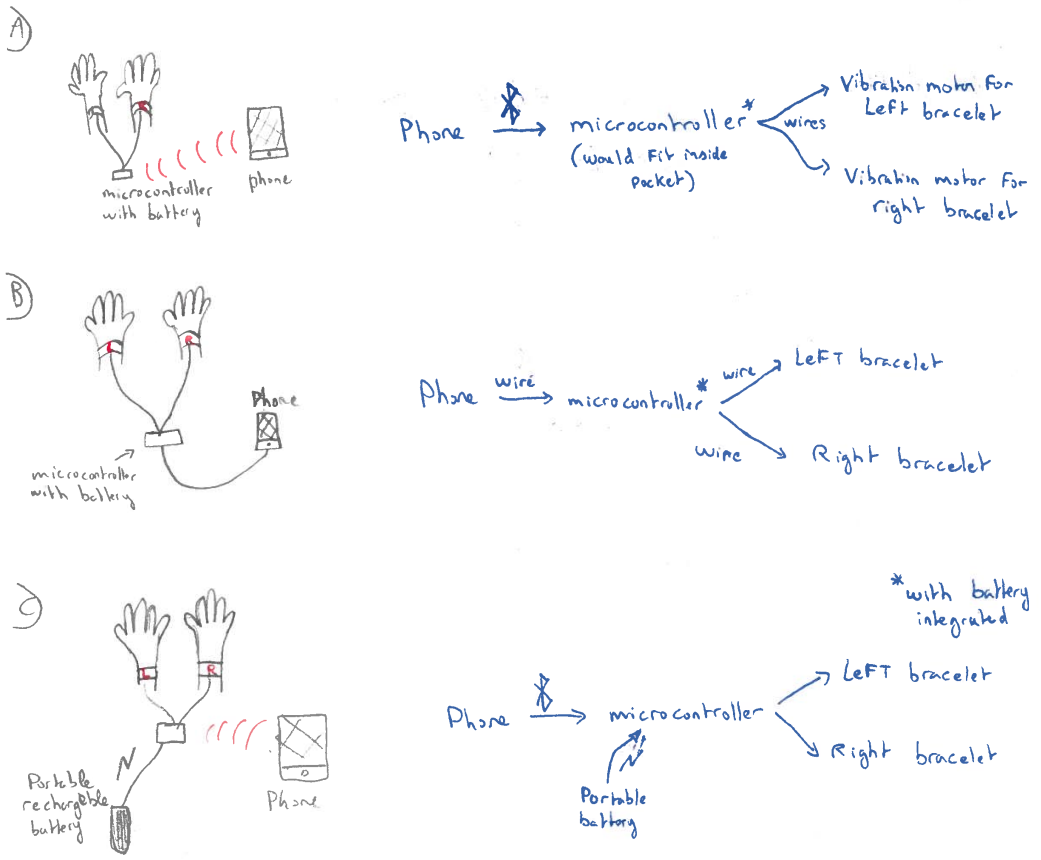
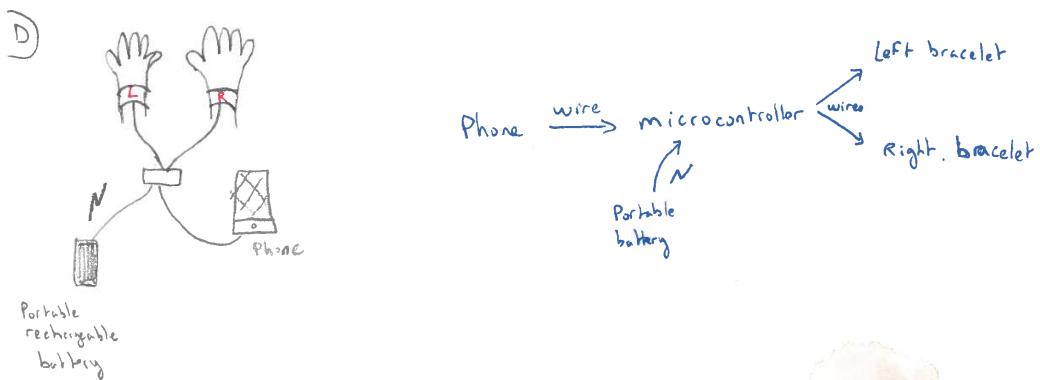
Using a microcontroller external to the wearables and their various ways of implementation.
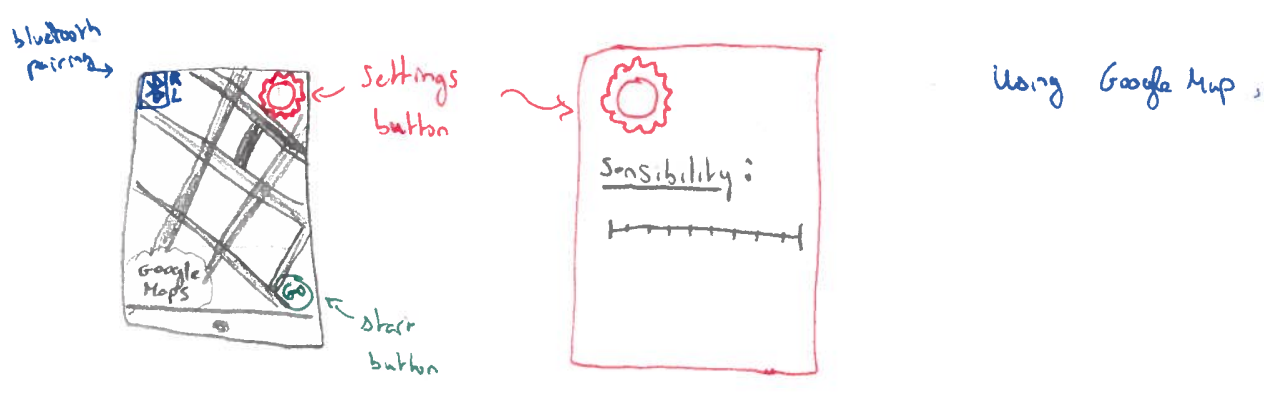
Variations of the user interface.
Variations of an ear wearable.
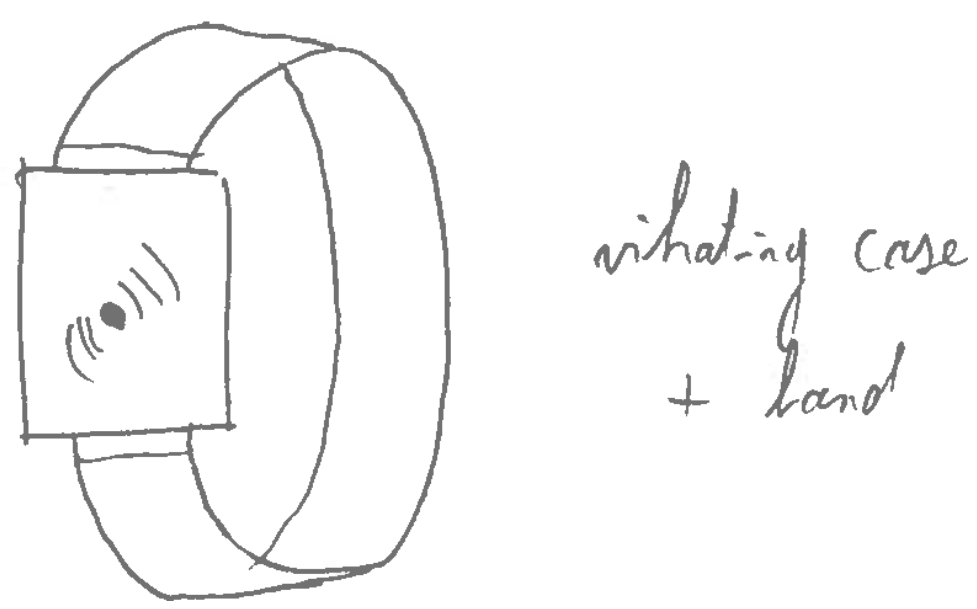
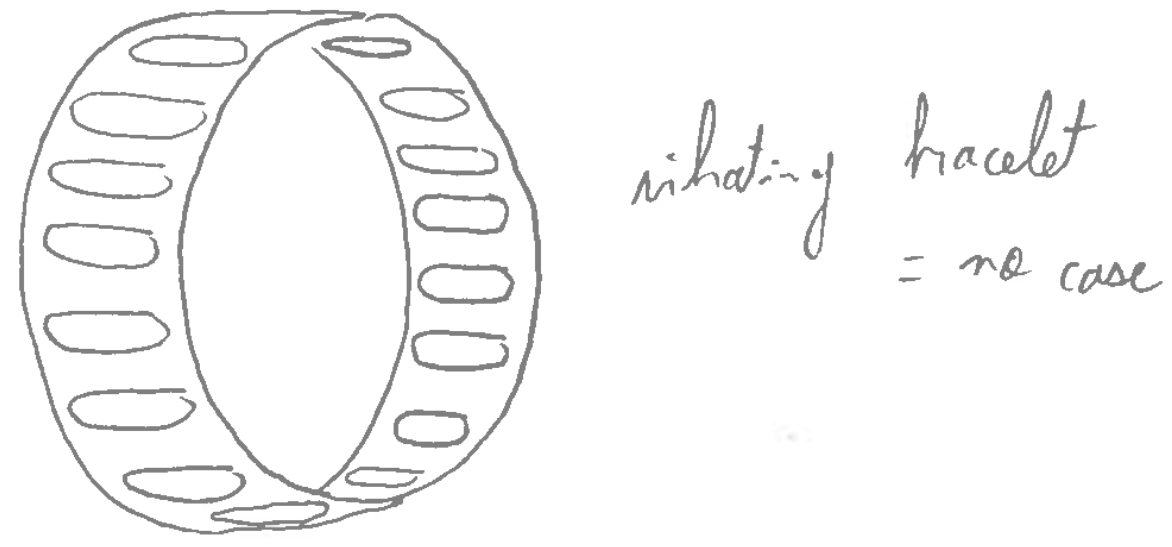
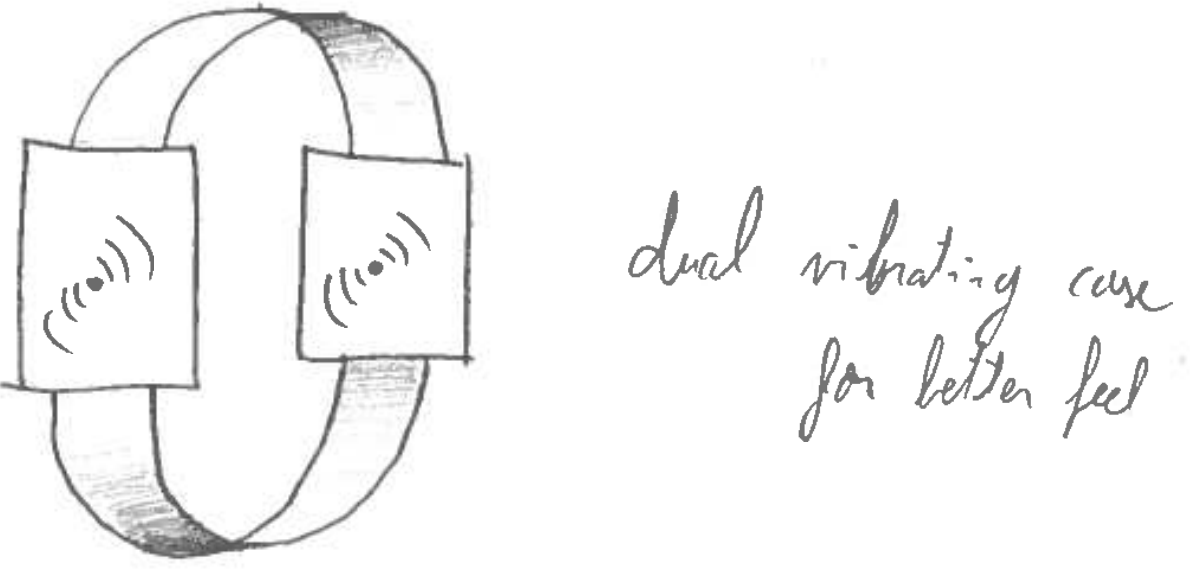
Variations of a bracelet wearable.
Prototypes
Low Fidelity Prototype and Testing
From the preliminary sketches, we discussed the different functionalities and features that some design concepts offered in comparison with the functionalities we thought were the most important when thinking about non-visual interfaces for navigating. For example, we discarded the sketches that involved requiring the user to have a portable charger to power the system that we were implementing. This decision came from the fact that we valued significantly the importance of portability, thus of having a small compact system, and that meant it was ready on the go.
It is important to note that the User Interface we chose is similar for the different wearable prototypes we developed, with only a few features varying in the UI from a wearable prototype to another (e.g Bluetooth connectivity). The UI prototype was not chosen independently from one wearable prototype to another, but adapted for each wearable prototype.
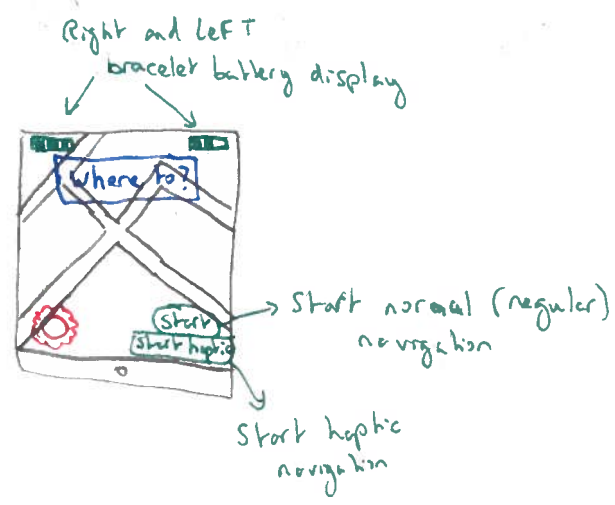
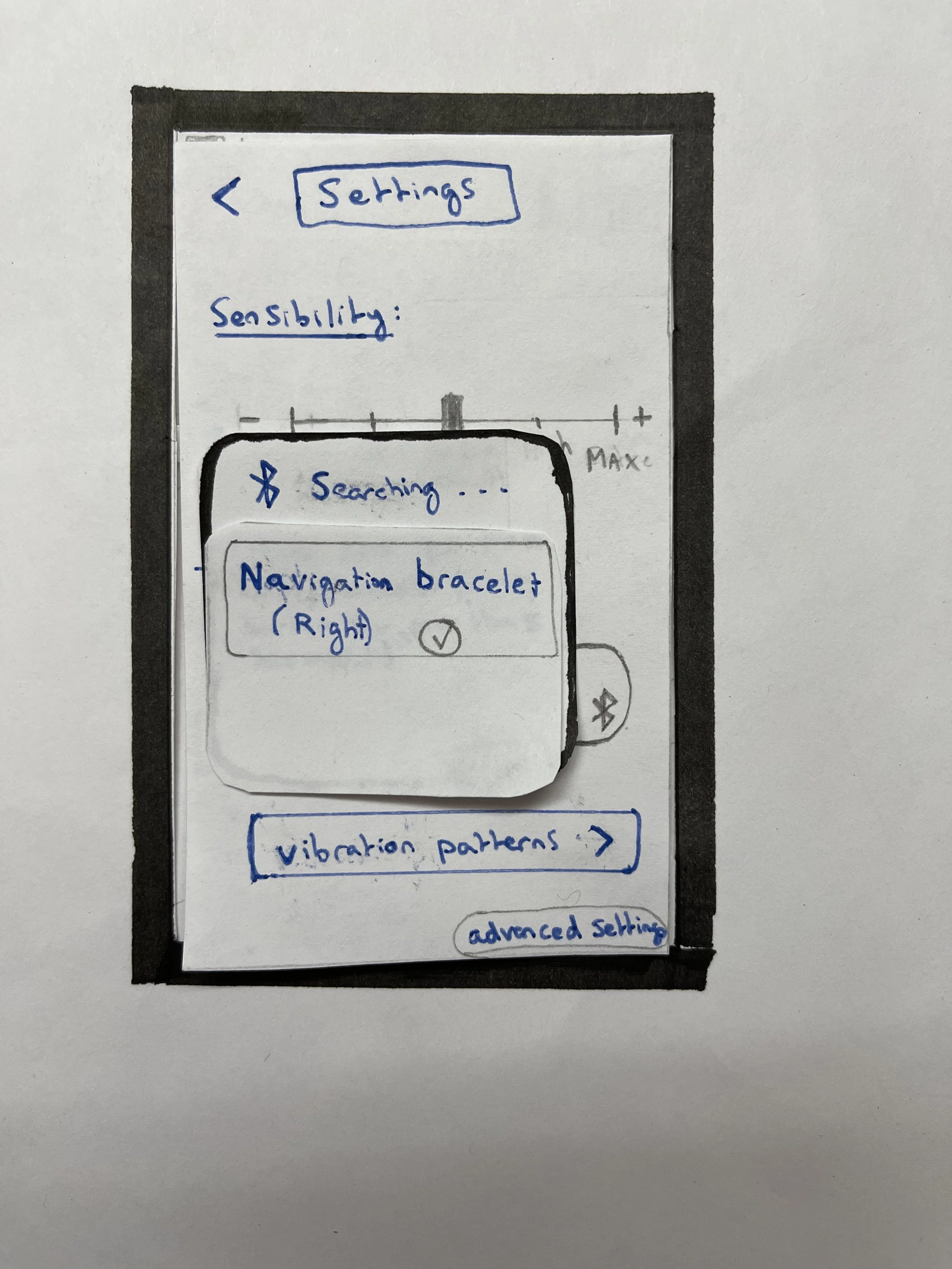
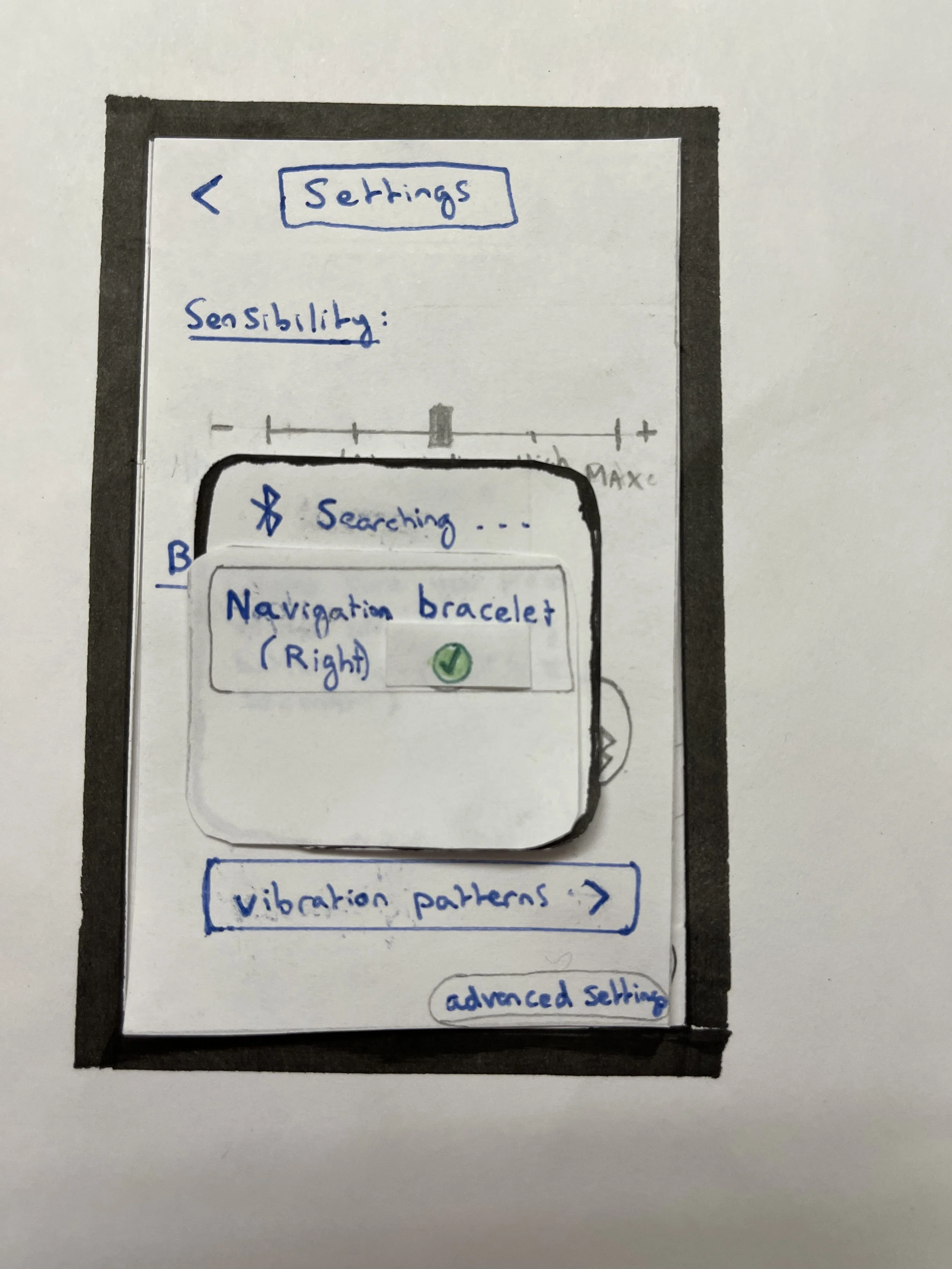
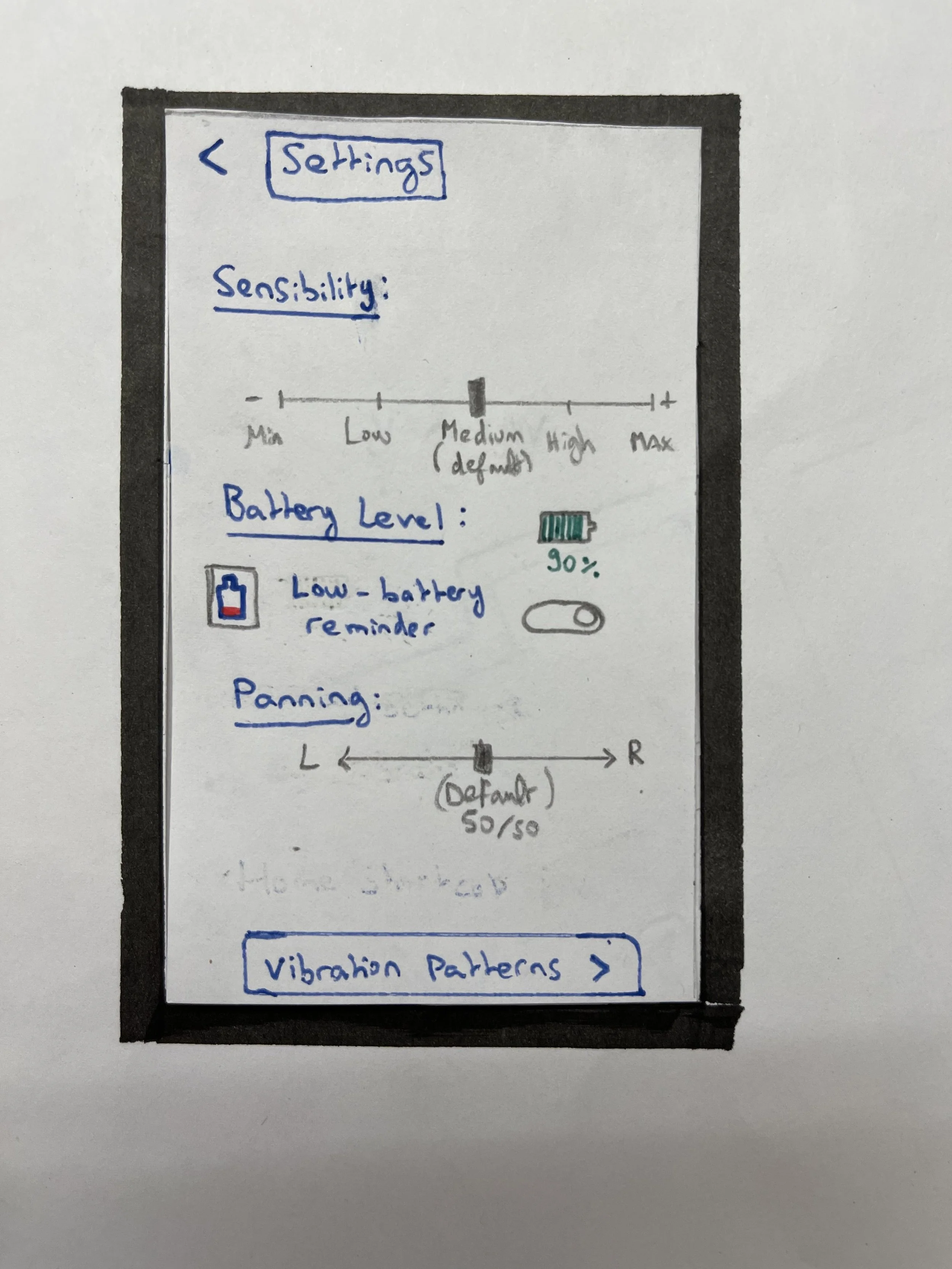
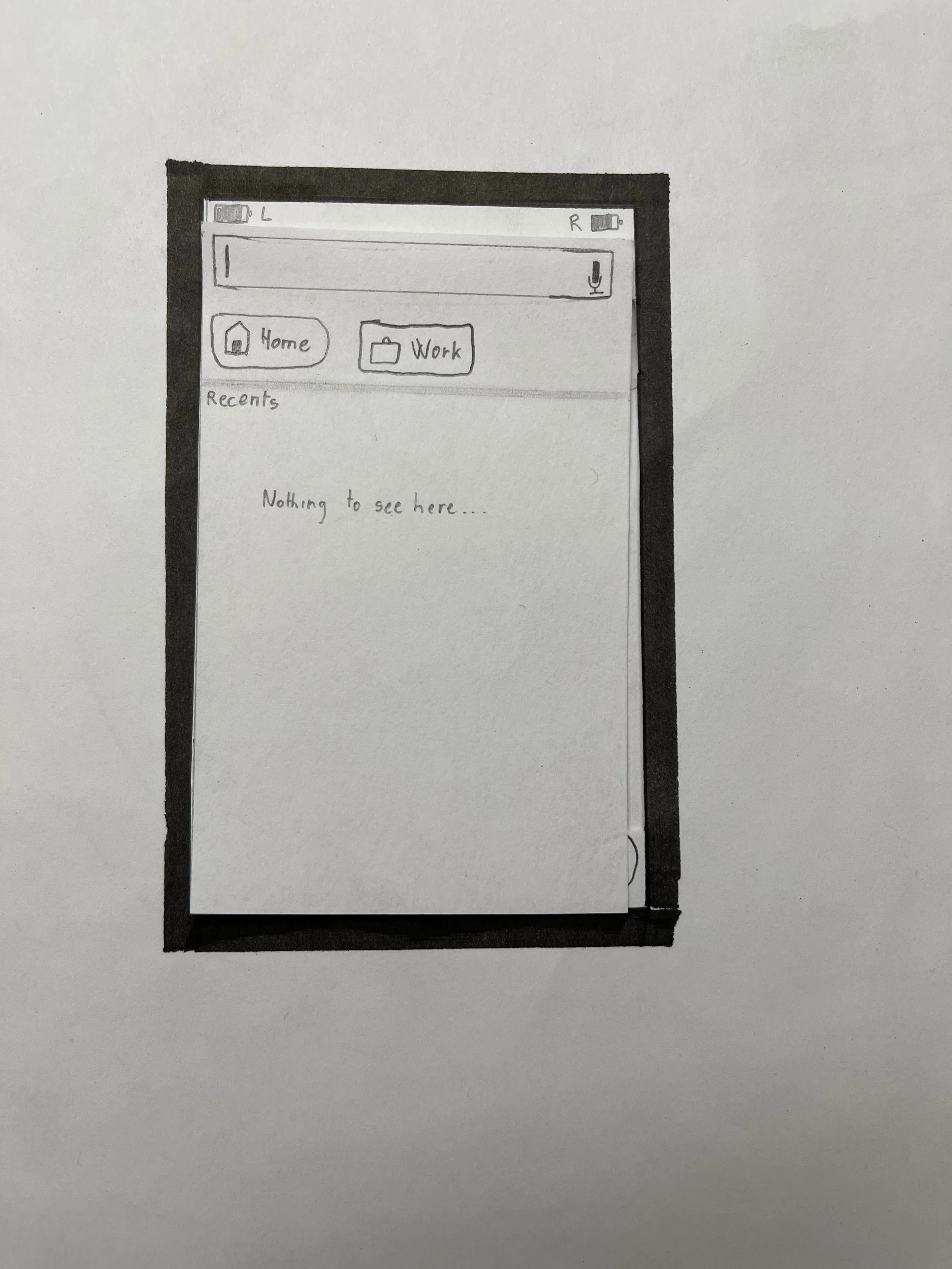
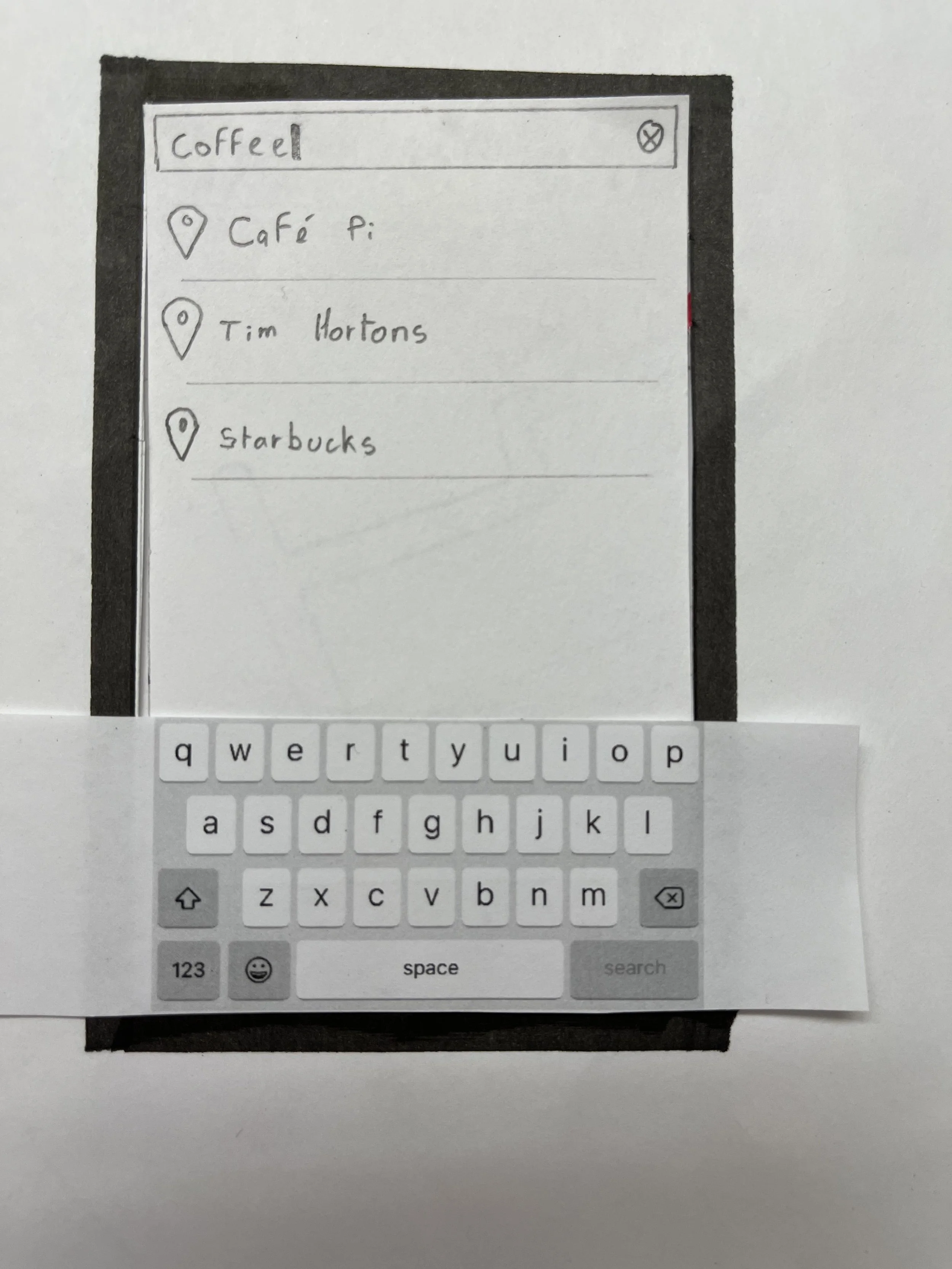
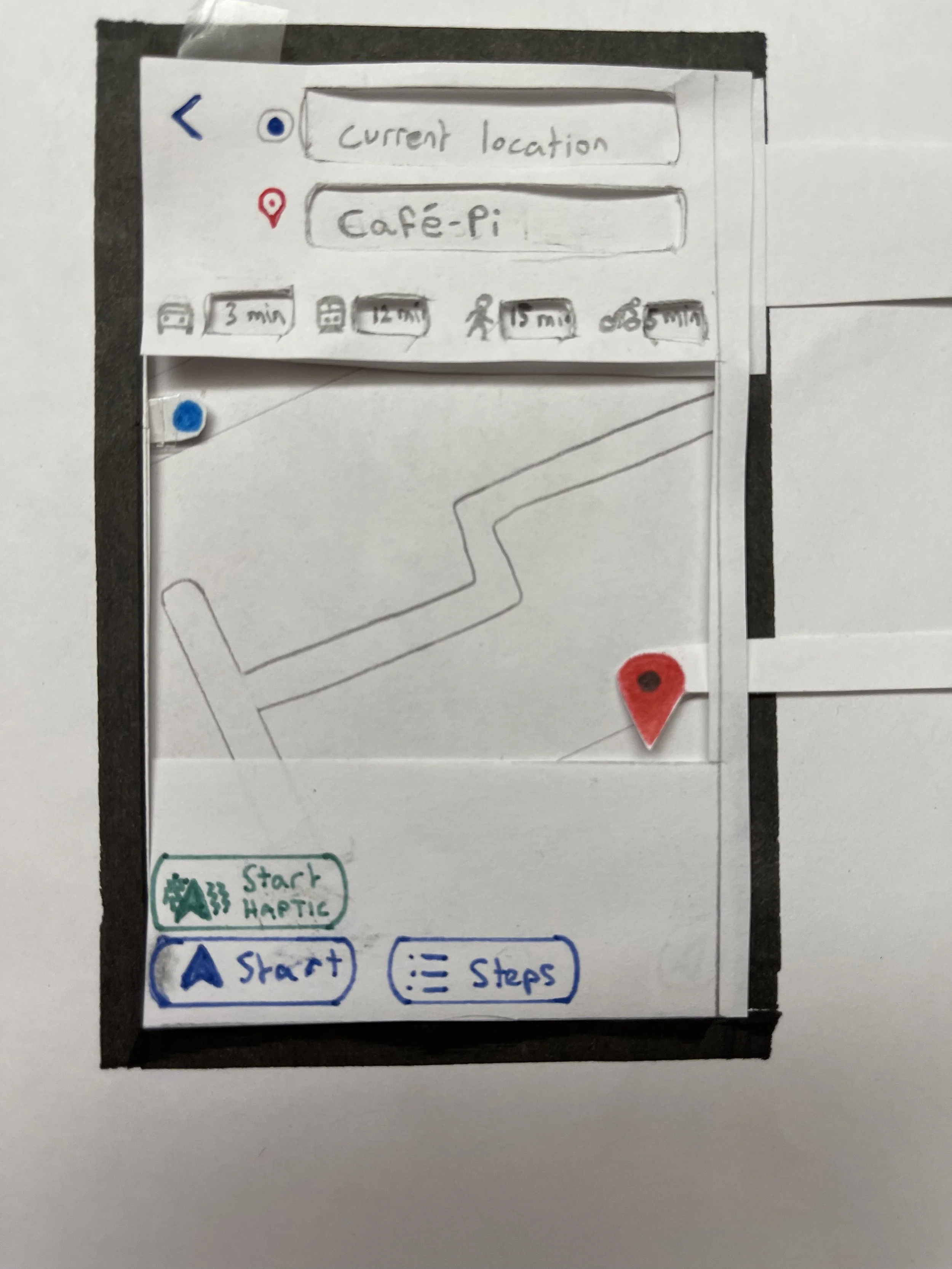
UI Prototype
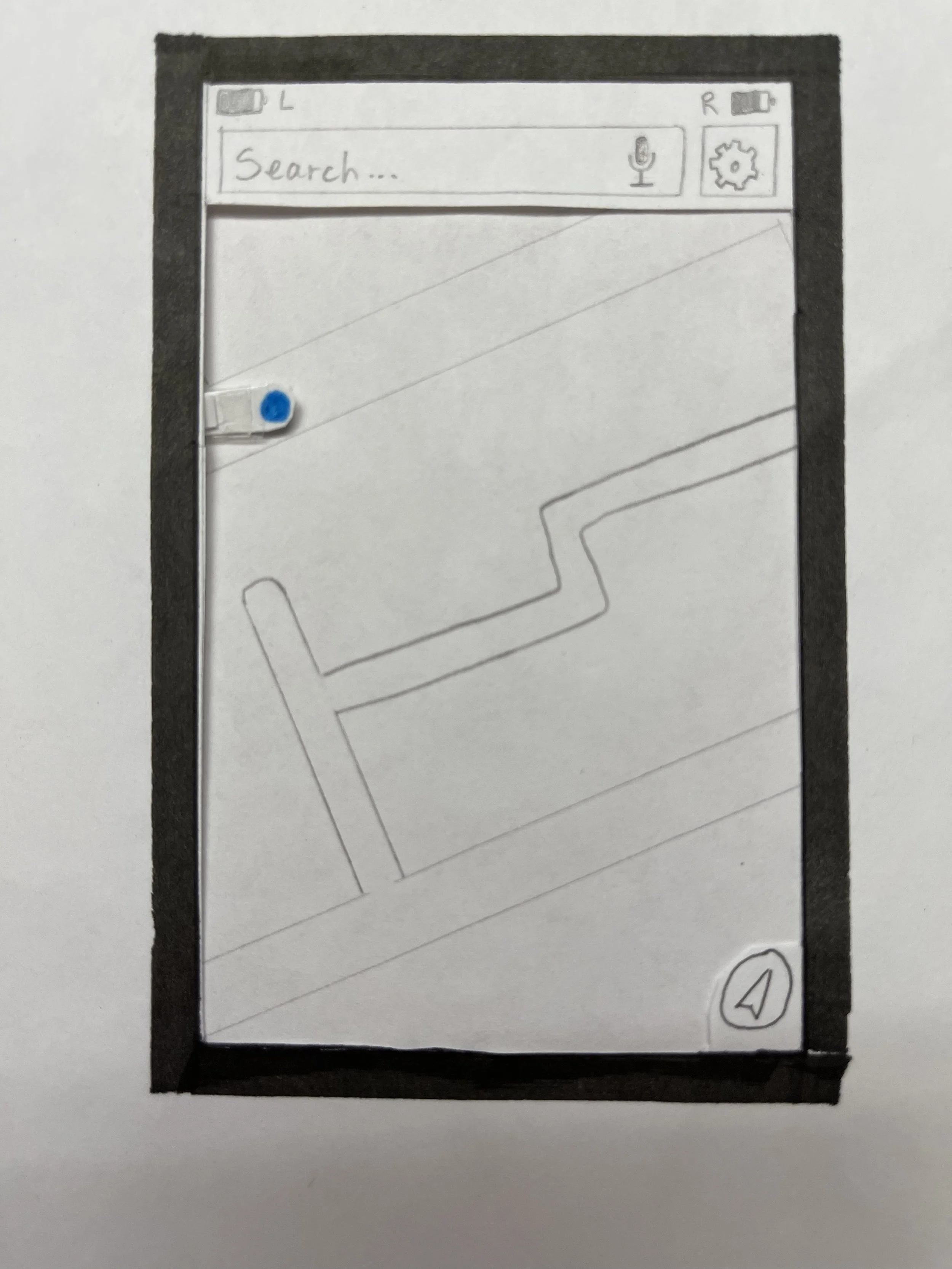
From the sketches for the UI, we realised that the actual UI for any of the navigational wearable devices we sketched, would be fairly straightforward.
A major brainstorm was made on the actual navigational platform our UI would be built from. Given that Google Maps has an API that is accessible to us, and that it is a universal application widely used by any phone operating system, we found it to be the most adequate choice. From our audience segment analysis conducted in the first deliverable (see Proposal), we disregarded car-based navigational applications such as Waze since car drivers are not our primary audience. Furthermore, the Maps application was also discarded because it restricted our audience to Apple OS users.
Thanks to sketching, we found out that the key features for our UI prototype that would be added to Google Maps API would be:
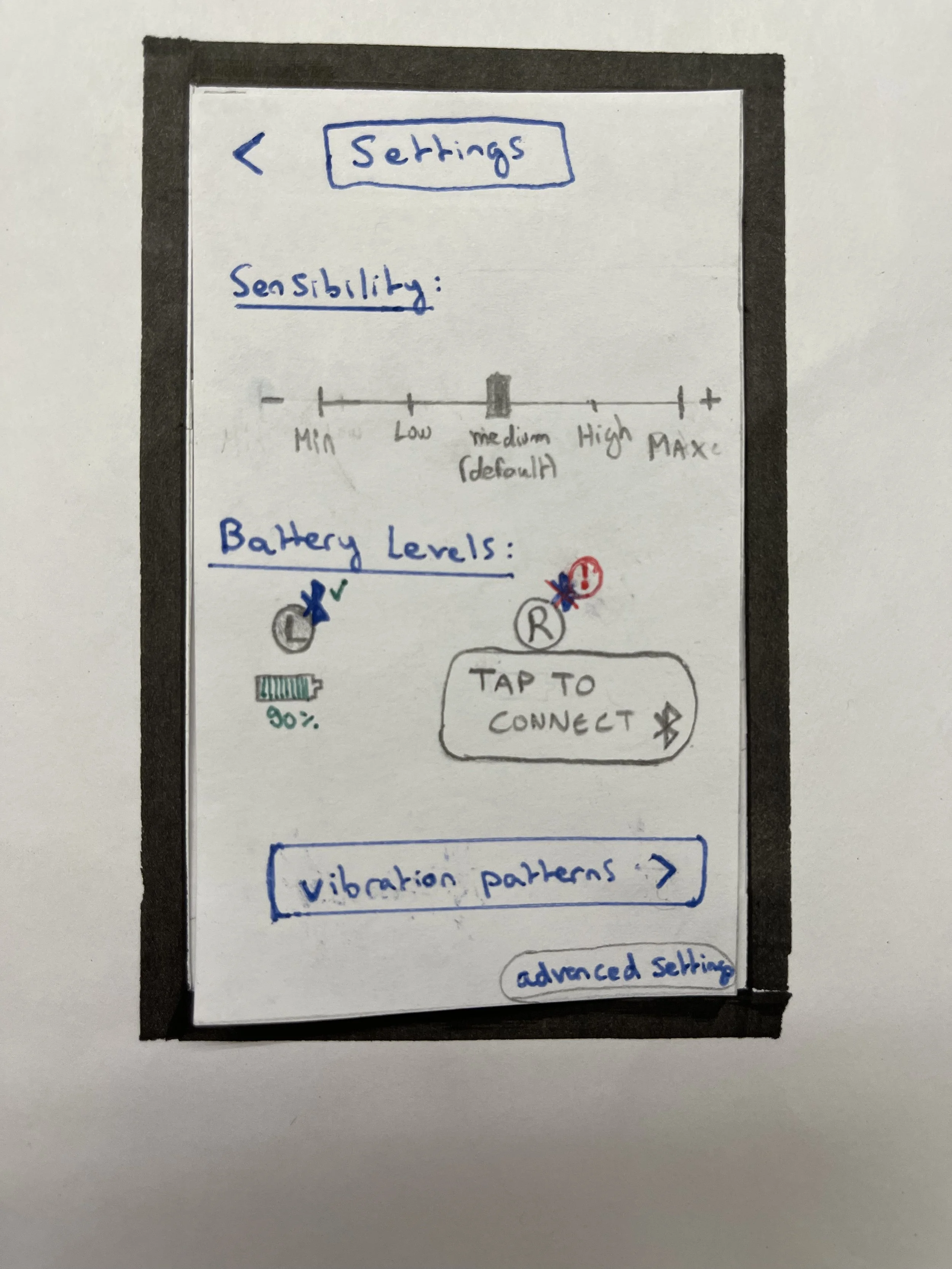
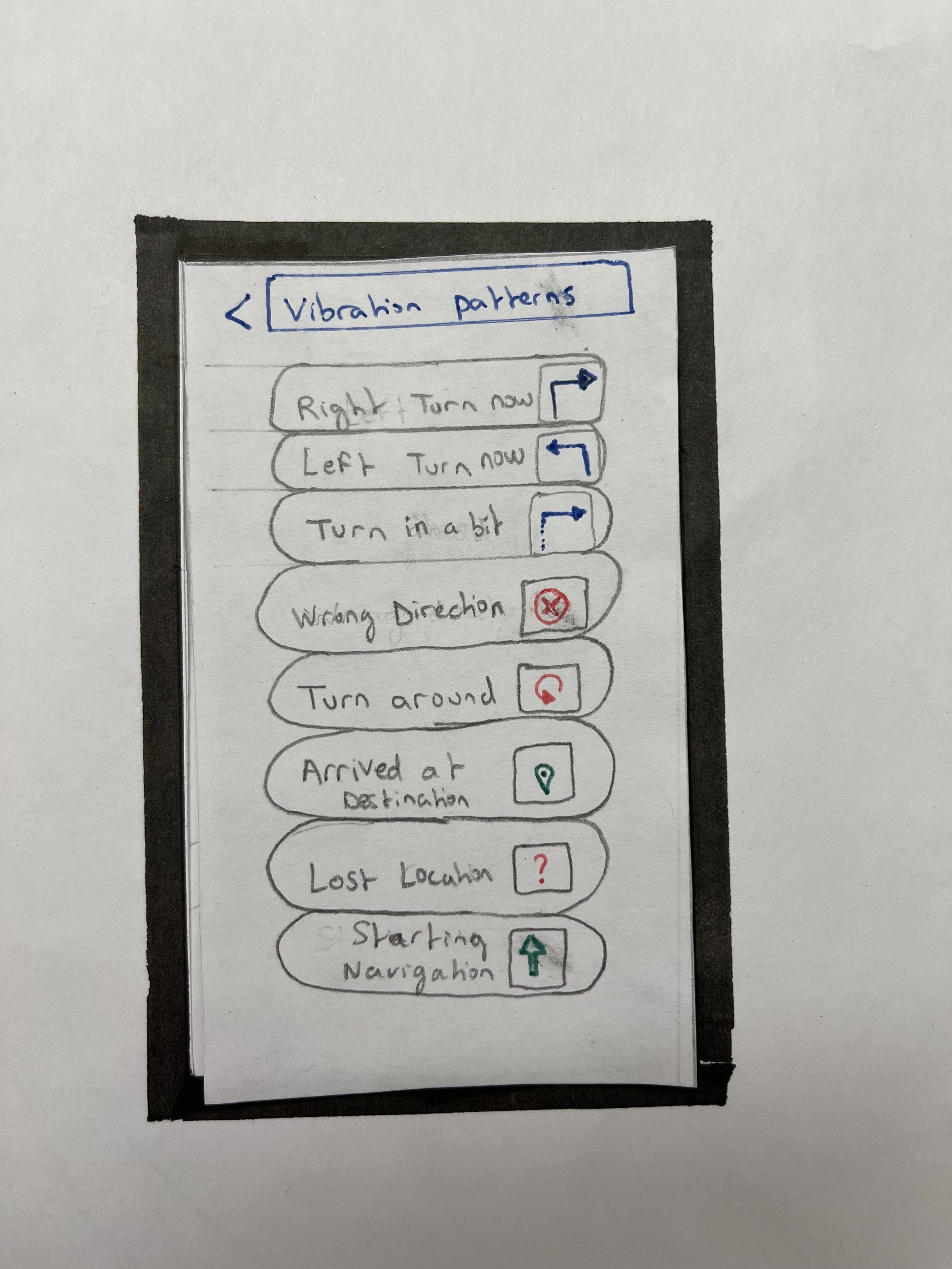
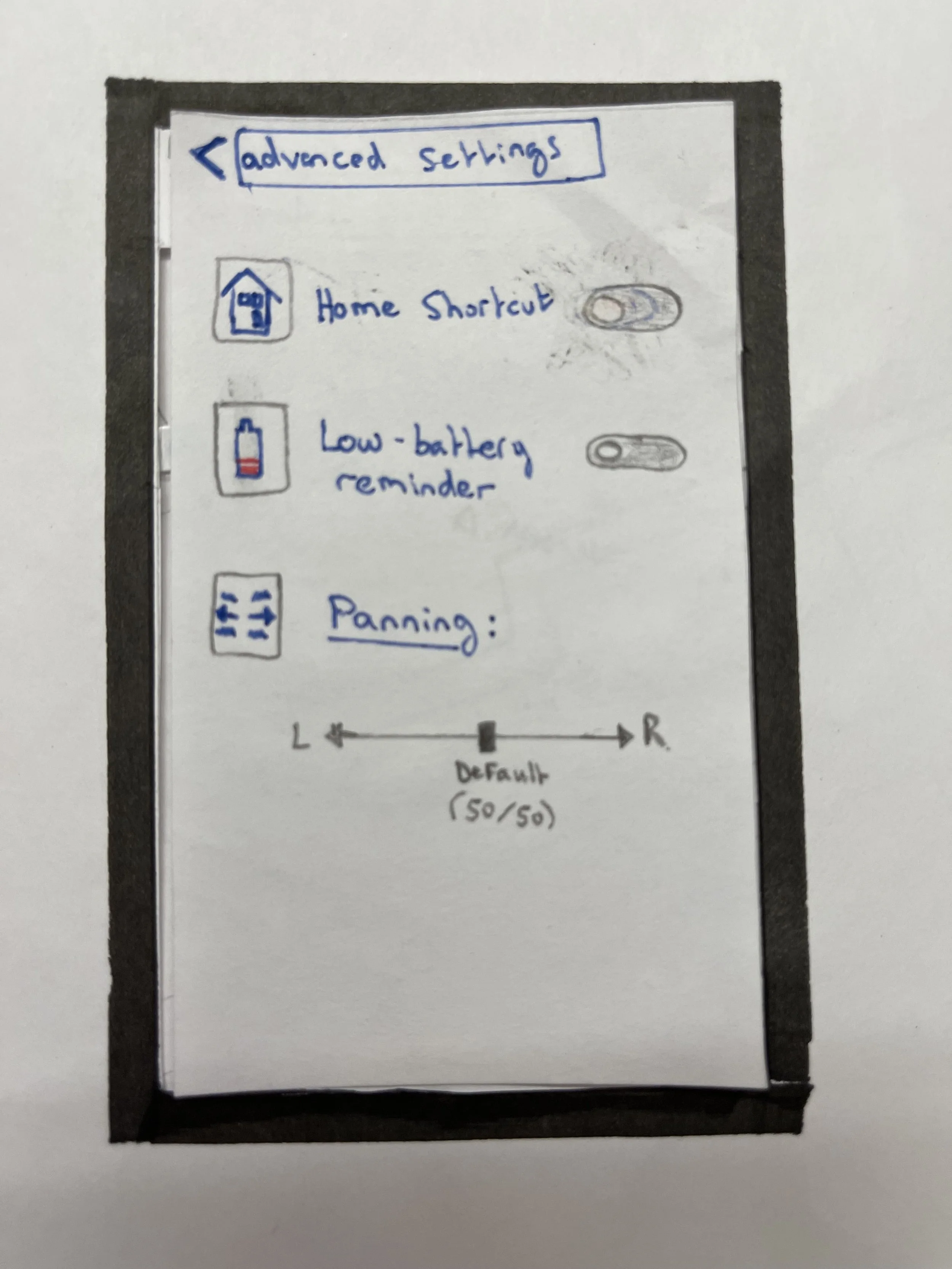
- A settings menu specific to the wearable devices (vibration sensibility, Left-Right panning, option to receive a Low-Battery reminder, a list of the vibration patterns with their corresponding indication for new users)
- An icon that gives an idea of the battery level of the wearable devices.
- A start button specific to the haptic navigation (in addition to the regular start button).
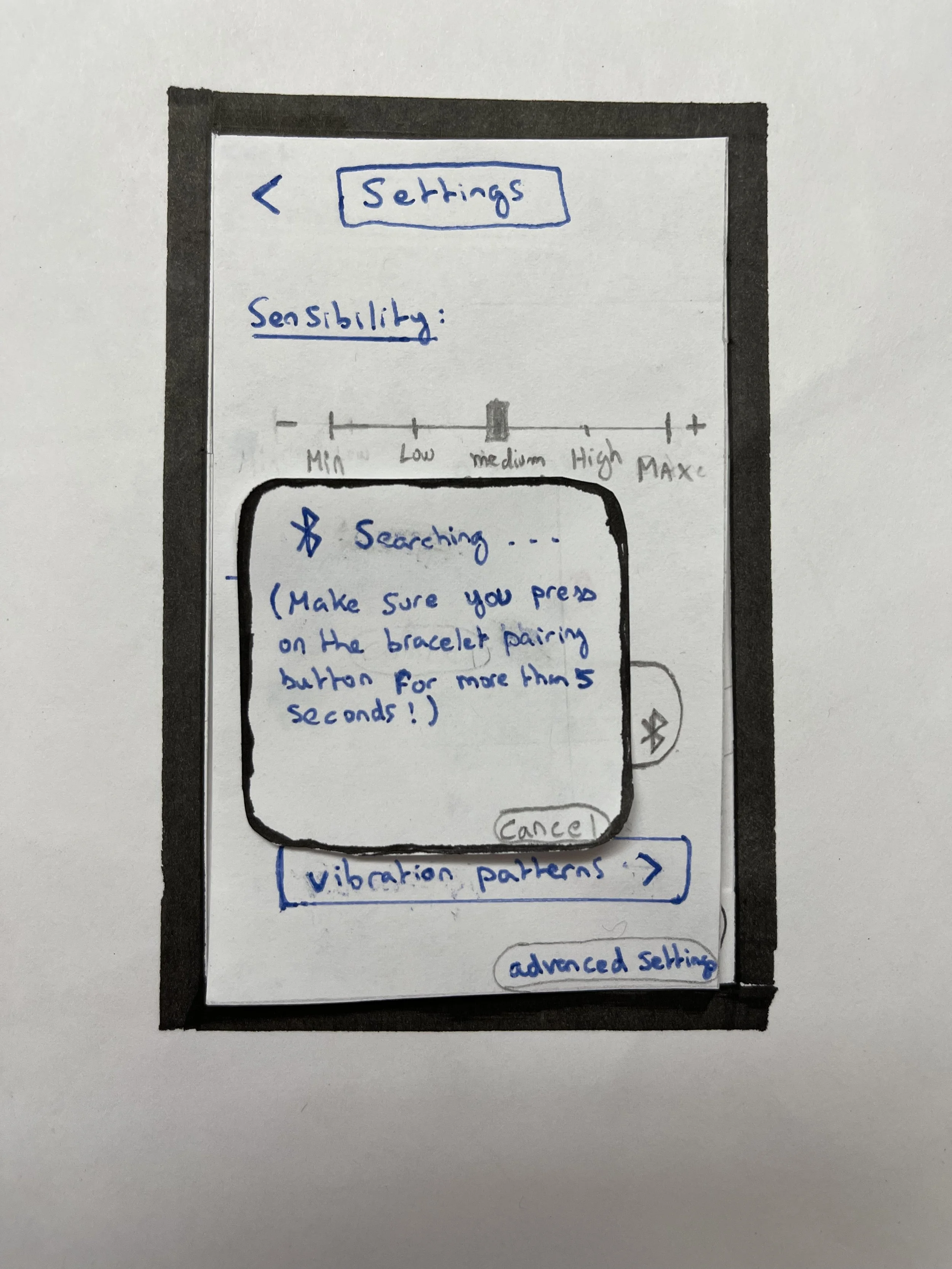
- [For bluetooth connected prototypes:] A bluetooth pairing functionality inside of the settings menu.
Three wearable prototypes were pursued and tested on, these are:
1. The Wire-connected Haptic Removable Patches
2. The Wireless Haptic Bracelet
3. The Wireless Haptic Ear Wearable
All three prototypes involve the use of two vibrating devices (Left/Right) in an attempt to provide a natural mapping in the context of navigation. Note that to simulate these vibrations, the test facilitator will tap the user near the areas where the devices are worn.
Furthermore, for the two wireless systems (2 and 3), a bluetooth pairing button was integrated on the devices.
1. Wire-connected Haptic Removable Patches
This prototype provides a natural mapping for navigation with the use of 2 vibrating patches that can be attached to bracelets connected by wire to a single microcontroller, itself connected by wire to the user's phone. The motivation for this prototype comes from two main factors. Firstly, that no bluetooth is required which we believe could benefit the duration of the phone battery as well as the battery running the microcontroller and the vibration motors. Secondly, having removable patches could possibly allow for more flexibility in the positioning of the patches, which could be interesting if we wanted to develop different attaching means for these patches (e.g on a belt). Furthermore, this prototype also stood out simply because sometimes connecting devices by bluetooth can be a bother to users with less “technologic” knowledge/abilities (Typically but not restricted to, older generations).
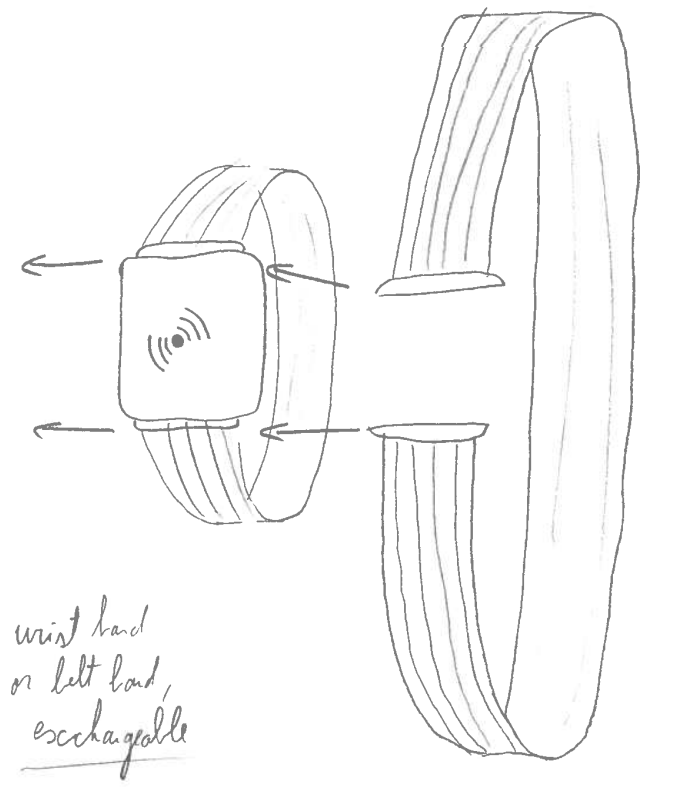
2. The Wireless Haptic Bracelet
This prototype is similar to the previous prototype in its user functionalities and design concept, however it allows for a completely wireless system, as the user’s phone communicates through bluetooth to each microcontroller on each bracelet. Furthermore, the vibrating motors and microcontrollers are integrated in the bracelet, which allows to reduce the size of the bracelet significantly and make it lighter and less bulky. It allows for a more abstracted system by removing the need for the user to connect an additional component (the microcontroller) separately to each bracelet. Furthermore, the removal of the wires makes it more convenient to use, as it removes the headache of having wires all over the place (can be a particular nuisance for bad weather such as rain or snow). Similarly, this gives the user freedom on the placement of the bracelet, which may be attached anywhere on their arms or legs.
However, this convenience relies on the fact that the user manages to pair the bluetooth bracelets to the phone with ease and on the go.
3. The Wireless Haptic Ear Wearable
This design makes use of the high pressure sensibility that human ears have, thus making this haptic ear wearable highly efficient in terms of user haptic feedback. Similarly to the Wireless Haptic Bracelet, the pair of haptic ear wearable devices is connected to the phone via bluetooth (one microcontroller per device), making it a lightweight and convenient option for navigation.